Nếu bạn muốn đặt mã màu chính xác cho Terminal code trong Word, chỉ sao chép và dán sẽ không có tác dụng. Bạn sẽ cần sử dụng công cụ để tạo HTML được mã hóa màu, sau đó nhập HTML vào Word. Bạn có thể sử dụng ansi2HTML để chuyển đổi Terminal code thành HTML, sau đó đưa nó vào trong tài liệu Microsoft Word.
Nếu bạn đang sử dụng hệ điều hành MacOS hoặc Linux hay có Linux shell chạy trên Windows, bạn có thể sử dụng ansi2HTML để xuất Terminal code được mã hóa màu vào Microsoft Word.
Nếu không có quyền truy cập vào yum, bạn cần một trình quản lý gói để có thể cài đặt ansi2HTML.
Thật không may, các gói phần mềm không có trên Homebrew, nhưng bạn có thể nhận được nó từ pip. Nếu bạn chưa cài đặt pip, hãy thực hiện việc này bằng cách chạy lệnh dưới đây trong terminal:
sudo easy_install pip
Một khi bạn đã cài đặt pip, bạn có thể cài đặt ansi2HTML từ pip bằng lệnh này:
pip install ansi2html
Người dùng Linux đã cài đặt yum có thể sử dụng lệnh sau để cài đặt:
sudo yum install python-ansi2html
Với ansi2HTML đã được cài đặt, bây giờ bạn có thể sử dụng nó trong terminal.
Cú pháp chung cho ansi2html là:
ls --color=always | ansi2html > directories.html
Đầu tiên là lệnh mà bạn muốn in ra với bất kỳ colorization flag (điểm đánh dấu đã mã hóa màu) nào được kích hoạt. Sau đó, đưa nó vào ansi2html và sử dụng dấu mũ để xuất nó sang file có phần mở rộng .html.
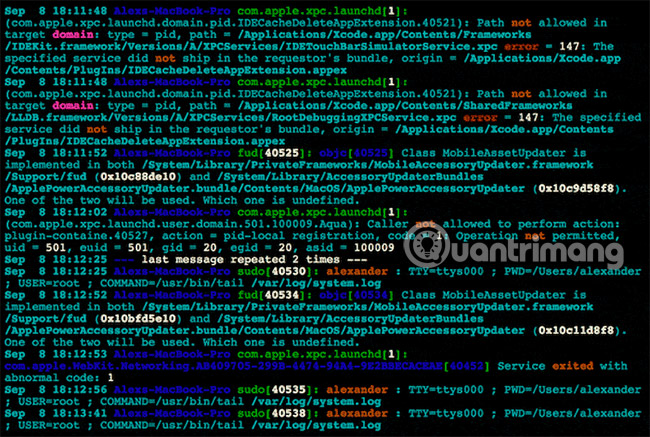
Ví dụ, để in các bản ghi hệ thống macOS được mã hóa màu, hãy chạy lệnh như sau:
sudo tail /var/log/system.log | ccze -A | ansi2html > logs.html
Người đọc tinh ý sẽ nhận ra rằng, tác giả đã xen kẽ ccze như một bước phụ để thêm màu cho file logs. Bạn có thể lấy nó từ Homebrew với lệnh:
brew install ccze
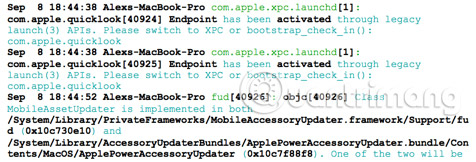
Mở file HTML kết quả, và bạn sẽ thấy kết quả của lệnh đã được mã hóa màu.

Lưu ý rằng bạn cần phải cẩn thận khi mã hóa màu cho code trong terminal, vì lệnh pipe (|) thường mã hóa màu ngay cả khi các biến môi trường của bạn không yêu cầu.
Bạn đã tạo thành công HTML được mã hóa màu, và việc cần làm bây giờ là đưa nó vào Word.
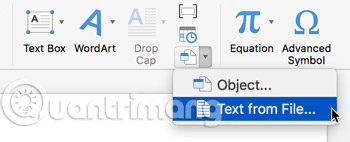
1. Từ menu “Insert” trên ribbon trong Microsoft Word, chọn “Text from File” trong menu xuất hiện từ biểu tượng Object.

Nếu bạn không thấy biểu tượng đó, hãy đảm bảo bạn đã phóng to cửa sổ Word của mình để hiển thị tất cả các biểu tượng trong ribbon.
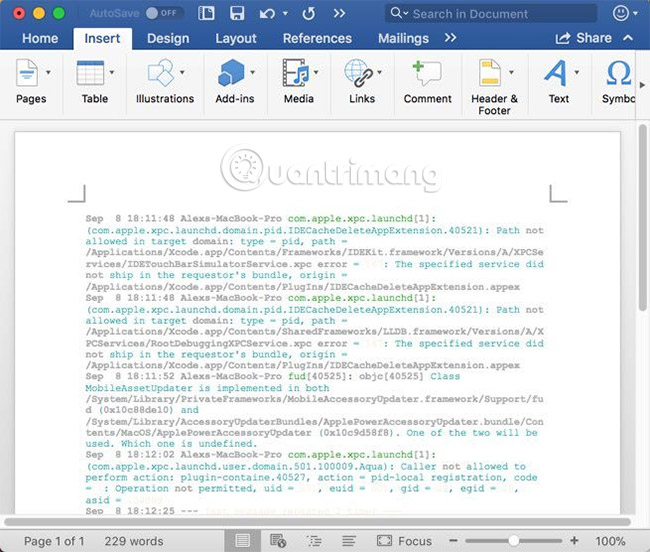
2. Trong trình duyệt file hiện lên, hãy chọn file HTML mà ansi2HTML đã tạo. Văn bản đã mã hóa màu sẽ được sao chép vào Word.

Như bạn có thể thấy, một số đoạn văn bản hơi khó đọc. Bạn có thể điều chỉnh màu sắc theo cách thủ công ở hai nơi. Trong trường hợp này, nơi đầu tiên sẽ là lệnh ccze, vốn chịu trách nhiệm cho việc áp dụng màu ban đầu. Nhưng trực tiếp hơn, bạn có thể chỉnh sửa CSS trong file HTML mà ansi2HTML đã tạo.
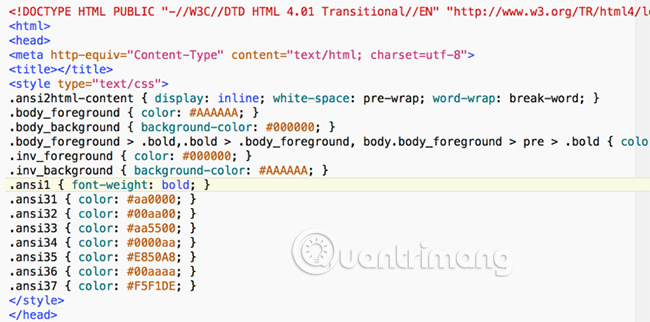
1. Mở file HTML trong trình soạn thảo văn bản.
2. Trong phần đầu của tài liệu HTML, chúng ta có thể thấy CSS được tạo tự động.

3. ansi2HTML định nghĩa một số lớp để áp dụng màu sắc. Bạn chỉ cần xem các lớp nào được kết hợp với các màu mà bạn muốn thay đổi, sau đó chọn một màu phù hợp hơn.
Bạn cũng có thể chạy ansi2HTML trong chế độ màu sáng (light color mode) bằng flag -l, như sau:
ansi2html -l > logs.html
Điều này tạo ra kết quả dễ đọc hơn nhiều so với nền màu trắng, mặc dù nó không hấp dẫn lắm:

Bạn cũng có thể đặt các khối code ngắn hơn trong textbox và đặt nền thành màu tối, nhưng đó có thể là tùy chọn ít linh hoạt nhất.
Một quá trình tương tự có thể được sử dụng để mã hóa màu cho một loạt các code. Nếu bạn có thể tạo ra kết quả mã hóa màu tiêu chuẩn trong terminal, bạn có thể “biến” nó thành ansi2HTML và đưa nó vào Word.
Chúc bạn thành công!
Xem thêm:
Nguồn tin: quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn