Nếu vẫn là người thường xuyên dùng RSS, bạn chắc chắn đã nhận thấy rằng trên một số trang web không còn thấy biểu tượng RSS được hiển thị nổi bật nữa. Vậy phải làm thế nào để tìm RSS feed?
Dưới đây là các cách tìm kiếm hoặc thậm chí tạo RSS feed cho tất cả trang web, ngay cả trên một trang không được đề xuất.

Hầu hết các trang web được xây dựng bằng cách sử dụng một hệ thống quản lý nội dung hoặc CMS. Mỗi CMS chính cung cấp một RSS feed theo mặc định, có nghĩa là RSS tồn tại trên các trang web đó cho dù người tạo trang web có nhận ra điều đó hay không. Trong những trường hợp này, bạn có thể sử dụng một URL đơn giản để tìm kiếm nguồn cấp dữ liệu RSS.
Ví dụ, khoảng 25% các trang web được xây dựng bằng WordPress. Số còn lại được xây dựng trên các nền tảng như Blogger của shoppingmode Google, Tumblr của Yahoo hoặc Medium. Dưới đây là cách tìm nguồn cấp dữ liệu RSS cho tất cả những trang web đó.
Có rất nhiều công cụ trên Internet để tạo nguồn cấp dữ liệu RSS cho bất kỳ trang web nào bạn muốn. Các trang web như FetchRSS và Feed Creator của FiveFilter giúp việc tạo nguồn cấp dữ liệu RSS chỉ cần thực hiện bằng một vài cú nhấp chuột.
Bài viết này sẽ sử dụng Feed Creator vì công cụ này tương đối dễ dùng.
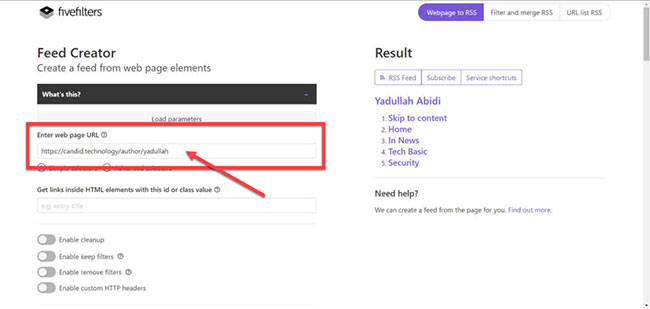
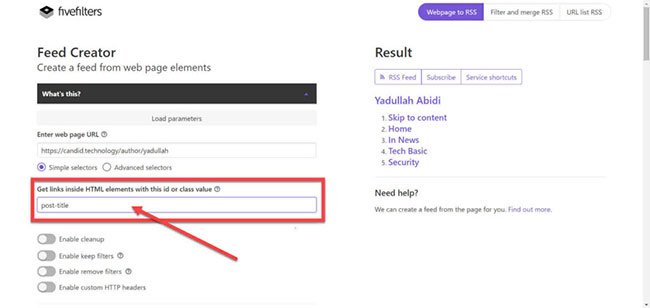
Bước 1: Đi tới trang Feed Creator và nhập URL bạn muốn có nguồn cấp dữ liệu trong Enter web page URL.

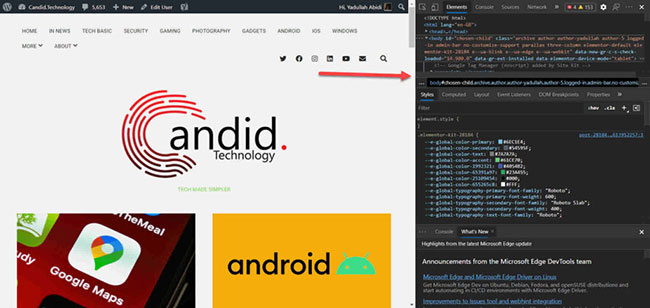
Bước 2: Đối với trường tiếp theo, trước tiên cần quay lại URL mà bạn muốn tạo nguồn cấp dữ liệu và nhấn Ctrl + Shift + I để mở cửa sổ Inspect Element.

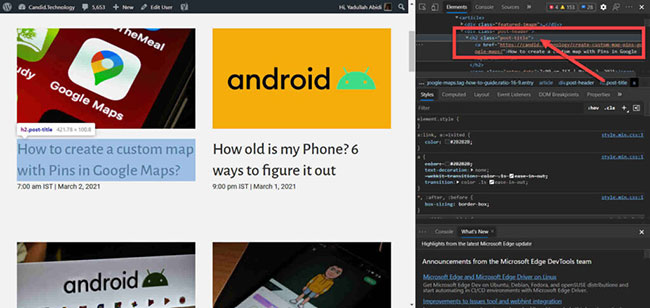
Bước 3: Bây giờ, bạn cần tìm lớp của phần tử chứa tiêu đề. Chỉ cần nhấp chuột phải vào tiêu đề và bạn sẽ thấy code ở bên phải. Trong ví dụ cụ thể này, tên lớp là post-title, tên chính xác của bạn sẽ thay đổi.

Bước 4: Nhập tên lớp đã tìm thấy ở bước cuối cùng trong trường Get links inside HTML elements with this id or class value.

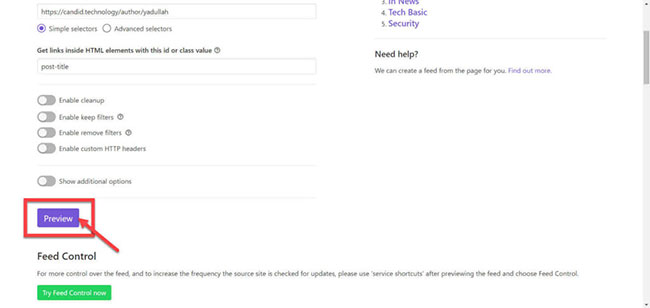
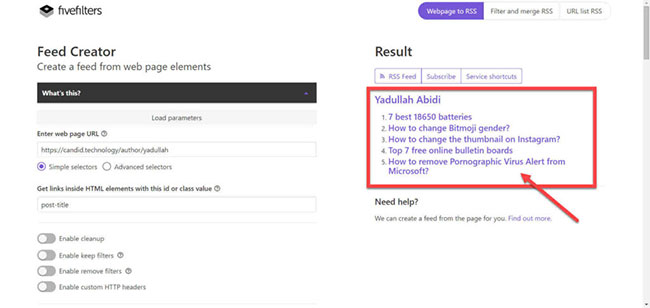
Bước 5: Kéo xuống và nhấp vào Preview. Nếu mọi thứ diễn ra suôn sẻ, bạn sẽ thấy bản xem trước nguồn cấp dữ liệu của mình ở bên phải.

Bạn sẽ thấy 5 dòng tiêu đề đầu tiên từ trang mà bạn đang thử tìm nạp nguồn cấp dữ liệu.

Và đó là tất cả những gì bạn cần làm để tạo nguồn cấp RSS tùy chỉnh từ bất kỳ trang web nào bạn muốn.
Chúc các bạn thành công!
Nguồn tin: quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn