QuanTriMang - Trong phần tiếp theo của loạt bài hướng dẫn về Photoshop, chúng tôi sẽ trình bày 1 số bước cơ bản để tạo hiệu ứng ảnh lồng nhau. Mục đích chính của chúng ta là hướng sự tập trung của người xem vào đối tượng chính, sau khi được chỉnh sửa sẽ nằm gọn bên trong 1 khung ảnh khác.

Ảnh mẫu được sử dụng trong bài viết này
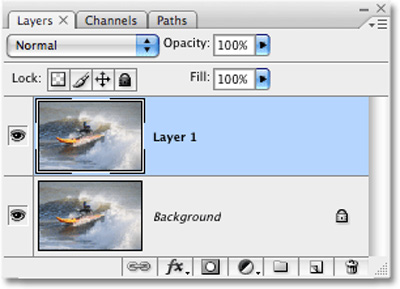
Trước tiên, chúng ta sẽ nhân đôi lớp ảnh gốc bằng chức năng Duplicate Layer hoặc sử dụng phím tắt Ctrl + J (Windows) hoặc Command + J (Mac), sau đó chương trình sẽ tự đổi tên lớp mới thành Layer 1:

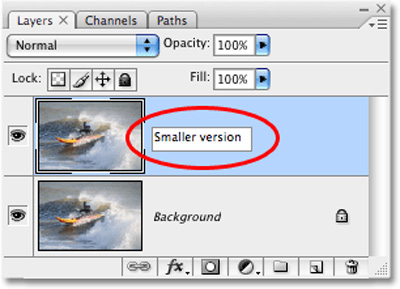
Và để dễ phân biệt và xử lý trong các bước sau, các bạn nên đổi tên các lớp khác nhau. Ở đây, chúng tôi sẽ đổi Layer 1 thành Smaller version:

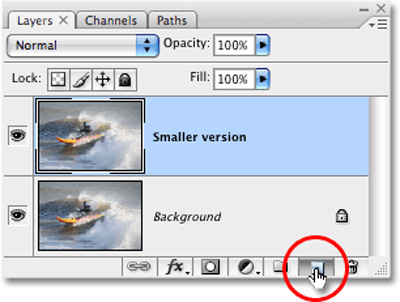
Tiếp theo, chúng ta cần phải tạo thêm 1 lớp mới bên dưới Smaller version. Chọn Smaller version, giữ phím Ctrl (Windows) hoặc Command (Mac) và chọn biểu tượng New Layer ở phía cuối bảng điều khiển:

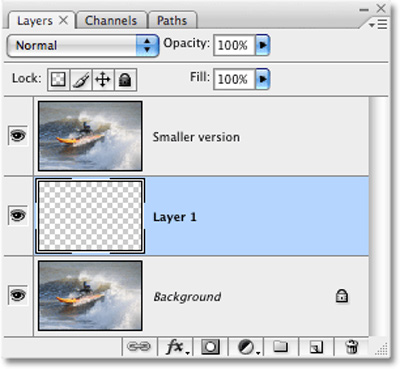
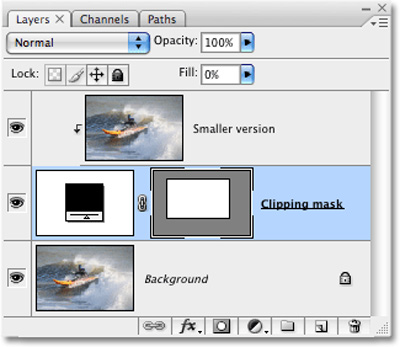
Và Photoshop sẽ tạo mới 1 Layer nằm giữa 2 Layer có sẵn:

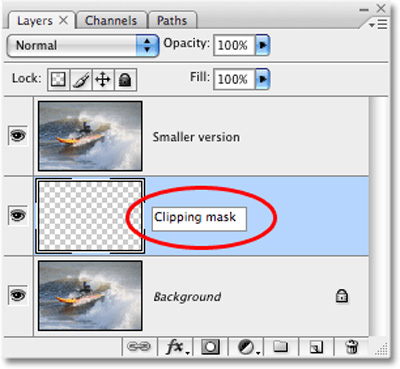
Tương tự như trên, chúng ta sẽ tiến hành đổi tên để dễ phân biệt với các lớp khác, ở đây là Clipping mask:

Từ giờ trở đi, chúng ta chủ yếu thao tác trên Layer mới này. Tiếp theo, các bạn chọn công cụ Rectangle hoặc nhấn phím U:

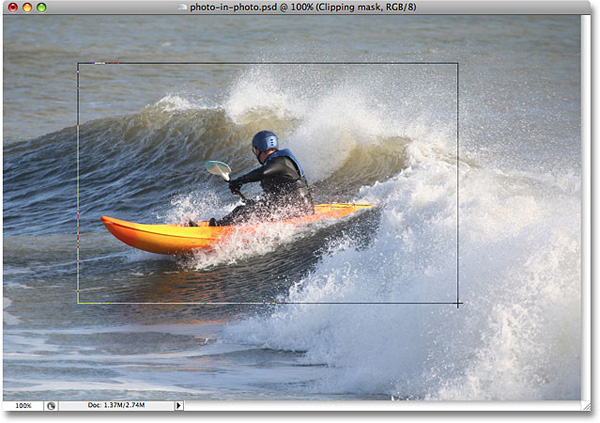
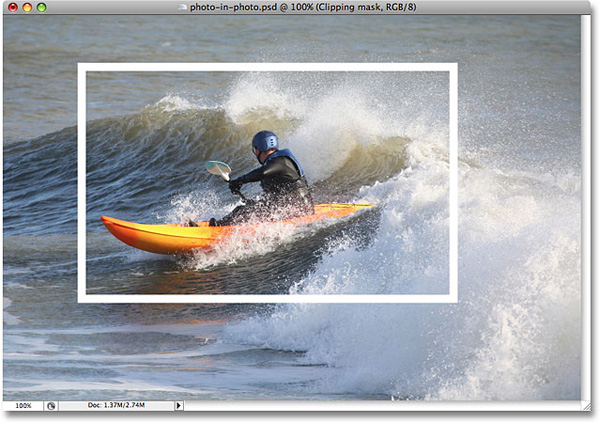
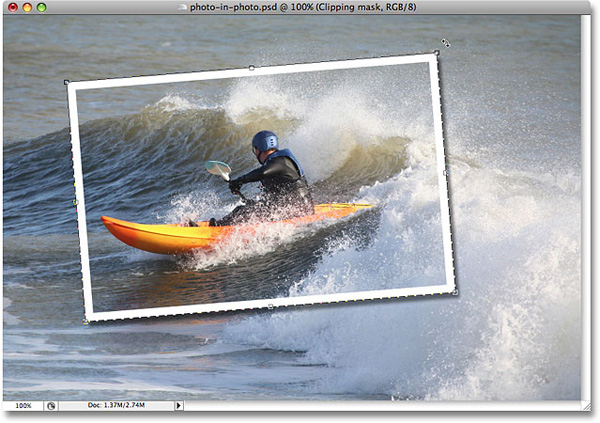
Dùng công cụ này và vẽ 1 hình tứ giác xung quanh đối tượng chính:

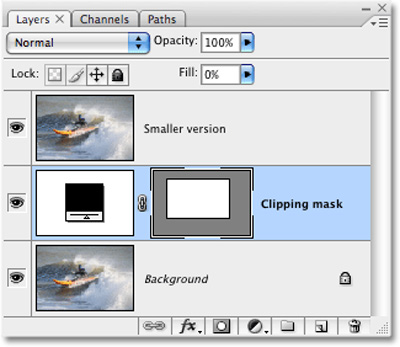
Sau đó, các bạn sẽ thấy lớp Clipping mask từ 1 Layer bình thường đã trở thành Layer vector shape:

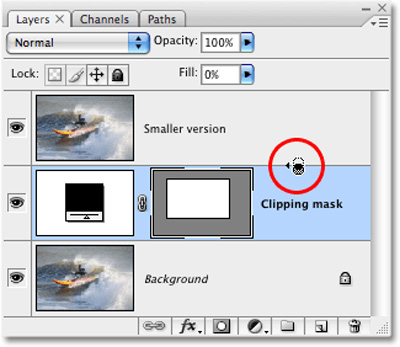
Tiếp theo, nhấn phím Alt (Windows) hoặc Option (Mac) và di chuyển đường kẻ giữa 2 lớp Smaller version và Clipping mask, cho tới khi biểu tượng của con trỏ chuyển thành hình tròn như sau:

Trông có vẻ như chưa có gì khác với bức ảnh của chúng ta, nhưng trong bảng điều khiển, các bạn có thể thấy lớp Smaller version đã lùi 1 ít vào bên phải, nghĩa là nó đang được cắt bằng lớp vector shape ở ngay bên dưới:

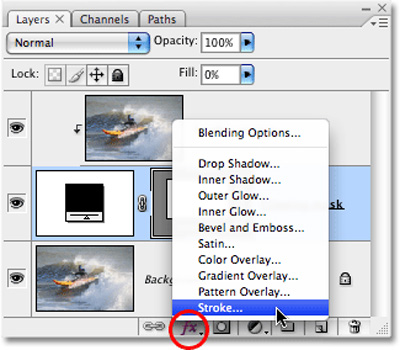
Vẫn tại lớp Clipping Mask này, các bạn nhấn biểu tượng Layer Styles ở bên dưới và chọn Stroke:

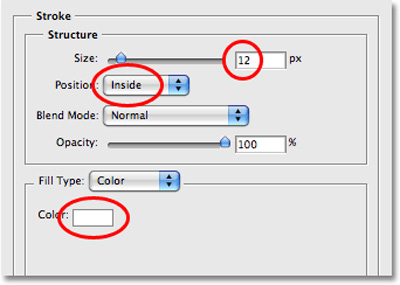
Cửa sổ Layer Style hiển thị, các bạn thay đổi thông số thiết lập theo hình sau:

Ở đây có 3 lựa chọn được đánh dấu đỏ, đầu tiên là mục Stroke Size – có tác dụng tạo đường viền với kích cỡ như vậy bao quanh vùng lựa chọn. Tiếp theo là Position – chuyển thành Inside để những hiệu ứng xuất hiện phía bên trong đường viền, thay đổi Color thành white để đổ màu vào khoảng trống của đường viền:

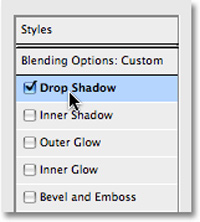
Cũng trong bảng điều khiển Layer Style này, hãy chọn mục Drop Shadow – lưu ý rằng chỉ nhấn vào dòng chữ Drop Shadow, không đánh dấu vào ô check box bên cạnh.

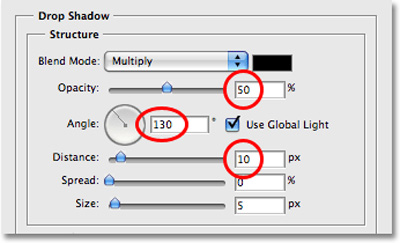
Việc này sẽ thay đổi lựa chọn giữa của hộp thoại Layer Style từ Stroke thành Drop Shadow. Tiếp tục, các bạn thiết lập Opacity trong khoảng 50%, Angle thành 130° và Distance - 10 pixels:

Tiếp theo, các bạn có thể cân nhắc việc sử dụng Free Transform để xoay góc hoặc thay đổi kích thước của đường viền xung quanh nếu muốn. Nhấn phím tắt Ctrl + T (Windows) hoặc Command + T (Mac) để bắt đầu, nhấn và giữ nút Shift trong khi thao tác để giữ nguyên tỉ lệ của khung hình:

Khi cảm thấy vừa ý, nhấn Enter (Windows) hoặc Return (Mac) để áp dụng thay đổi của quá trình này. Nếu tìm được góc xoay hợp lý với khung cảnh xung quanh, bức ảnh sẽ trở nên sống động hơn rất nhiều. Tiếp theo là công đoạn phức tạp, sử dụng công cụ Eyedropper để lấy màu trong vùng ảnh nhỏ:

Ví dụ như tại đây, chúng ta sẽ chọn vùng màu trên chiếc mũ bảo hiểm:

Khi tiến hành lấy màu mẫu thì các bạn để ý rằng màu Foreground color của thanh công cụ đã chuyển thành màu xanh nước biển:

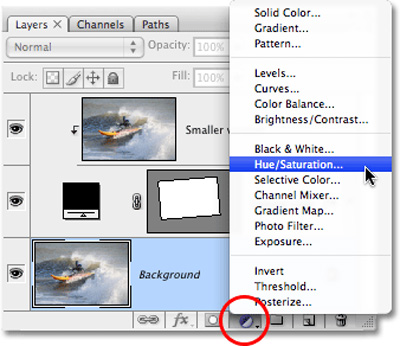
Chọn lớp Background và nhấn New Adjustment Layer trong bảng điều khiển và chọn tiếp Hue/Saturation:

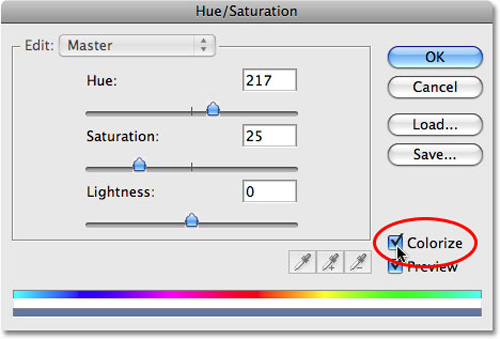
Hộp thoại Hue/Saturation hiển thị, các bạn đánh dấu vào ô Colorize:

Nhấn OK để áp dụng thay đổi, chúng ta sẽ thấy hiệu ứng xuất hiện trên bức ảnh như sau:

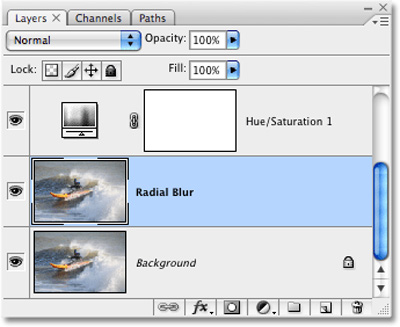
Khi đã hoàn thành bước này có nghĩa là chúng ta đã gần đạt được mục đích, chỉ còn 1 bước nữa là áp dụng hiệu ứng Radial Blur vào ảnh nền. Nhưng trước đó, các bạn cần nhân đôi lớp ảnh nền 1 lần nữa, nhấn Ctrl + J (Windows) hoặc Command + J (Mac), đổi tên lớp vừa tạo thành Radial Blur:

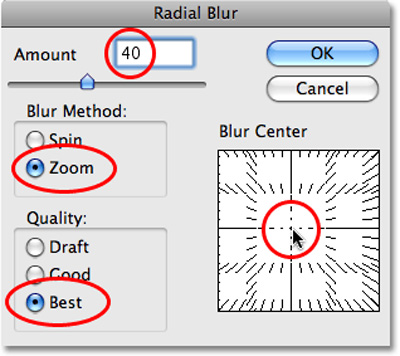
Tiếp theo, các bạn nhấn Filter > Blur > Radial Blur, hộp thoại Radial Blur sẽ hiển thị. Tại đây, chúng ta thiết lập các thông số kỹ thuật như sau: Blur Method – Zoom, Quality – Best, Amount – 40, mục Blur Center chỉ định hiệu ứng sẽ “xuất phát” từ vị trí nào trong vùng chọn:

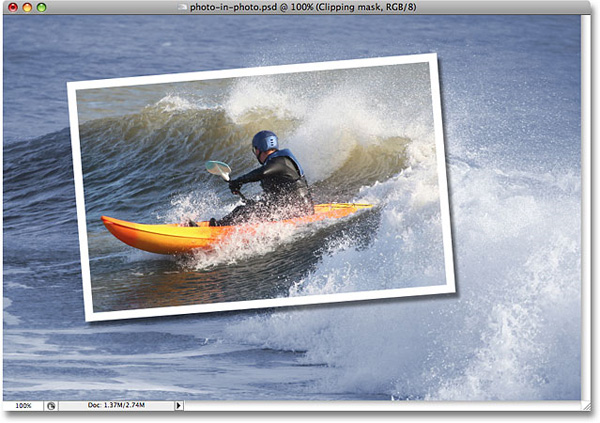
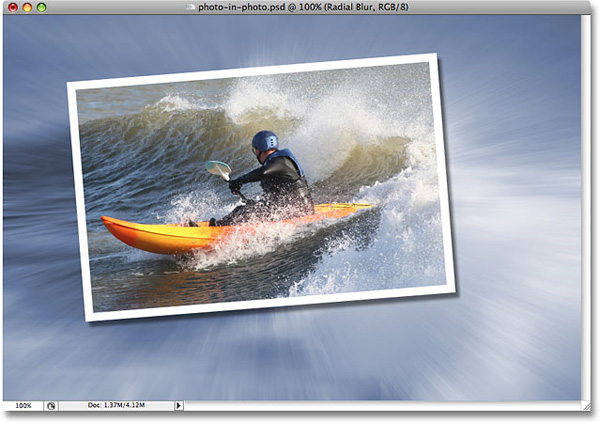
Nhấn OK, và kết quả của chúng ta tại bước này sẽ trông giống như sau:

Tùy từng bức ảnh và thông số thiết lập khác nhau, như ví dụ ở đây, chúng ta có thể dễ dàng nhận ra hiệu ứng Blur hơi quá nhiều, do vậy sẽ cần thêm 1 số thao tác hòa trộn với lớp Background. Rất đơn giản, các bạn chỉ cần thay đổi thông số Opacity trong khoảng 60% là vừa đủ:

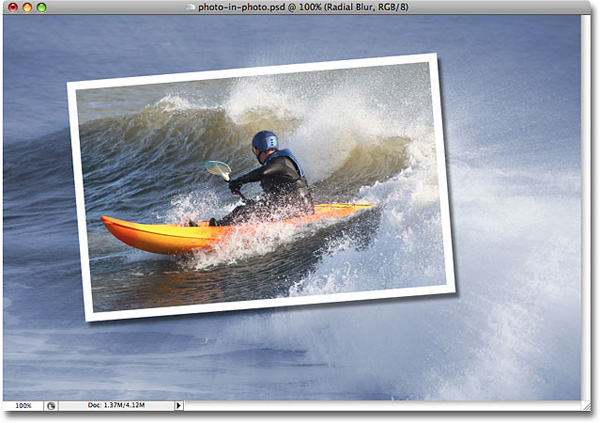
Và đây là kết quả của chúng ta sau khi hoàn tất toàn bộ các bước hướng dẫn trên:

Nguồn tin: quantrimang.com
Ý kiến bạn đọc
Những tin mới hơn
Những tin cũ hơn